Designing a website is a creative and technical process that often requires significant time and effort. However, with the right techniques and tools, you can streamline your workflow and maximize efficiency without compromising quality. Whether you’re a seasoned designer or just starting, these five time-saving techniques can help you design smarter and faster.

1. Start with a Clear Plan
Before diving into design software, take the time to map out your project. Create a detailed outline of the site’s structure, including the number of pages, content layout, and design elements. Wireframes and mockups are excellent tools for visualizing the layout and functionality. By having a clear plan, you reduce guesswork and avoid unnecessary revisions, ultimately saving valuable time during the design process.
2. Use Design Templates
Leverage professionally crafted templates to jumpstart your design. Templates provide a foundation that can be customized to fit your unique needs, cutting down on the time it takes to create layouts from scratch. Many platforms, such as WordPress, offer a wide range of templates designed for various industries. Choose a template that aligns with your vision and modify it to reflect your brand’s identity.
3. Streamline with Design Tools and Software
Modern design tools like Figma, Adobe XD, and Sketch come with features that can significantly speed up the design process. These platforms offer pre-built components, plugins, and collaborative capabilities that simplify repetitive tasks and enable faster iterations. Additionally, using libraries and style guides ensures consistency across the design while reducing the time spent recreating elements.
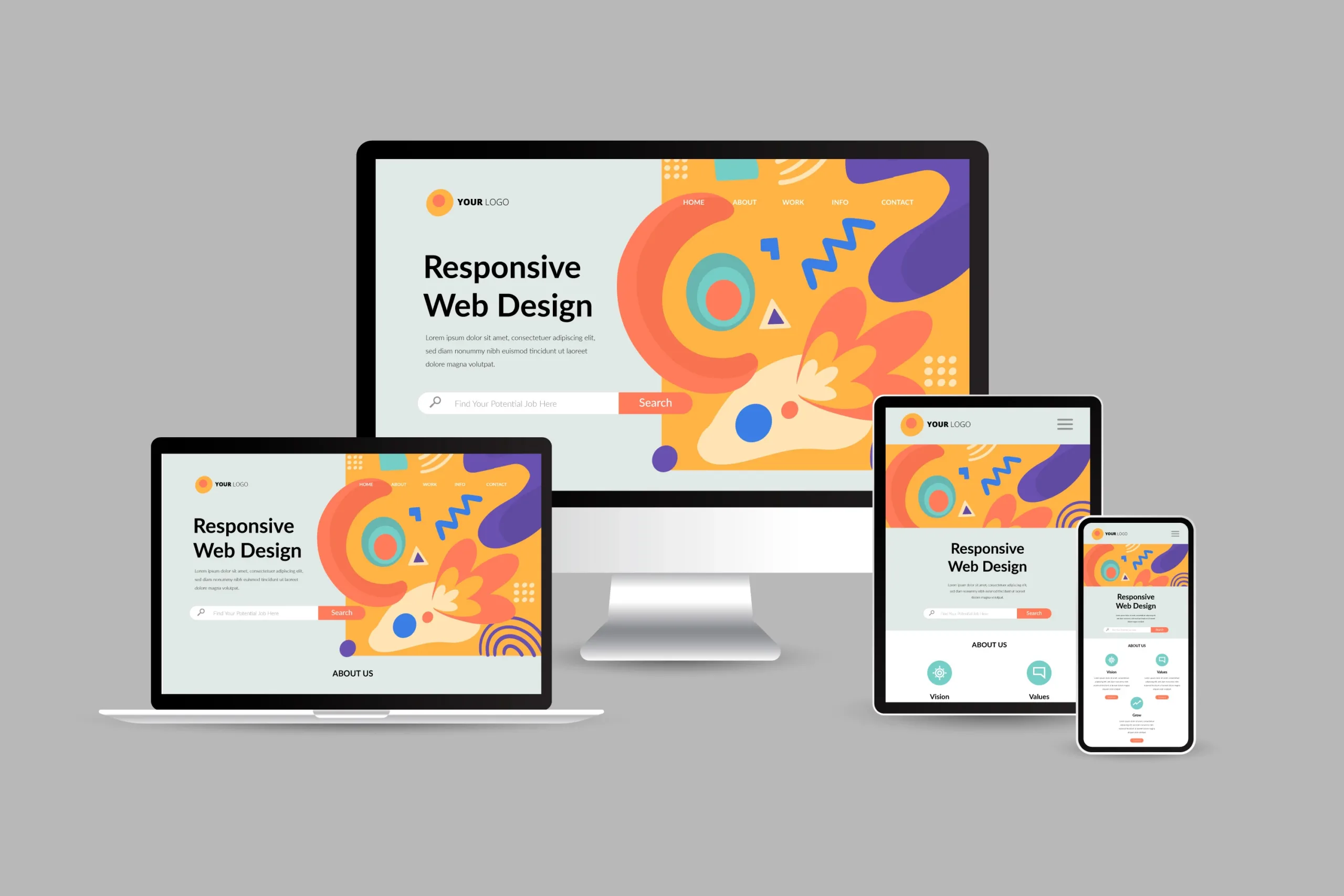
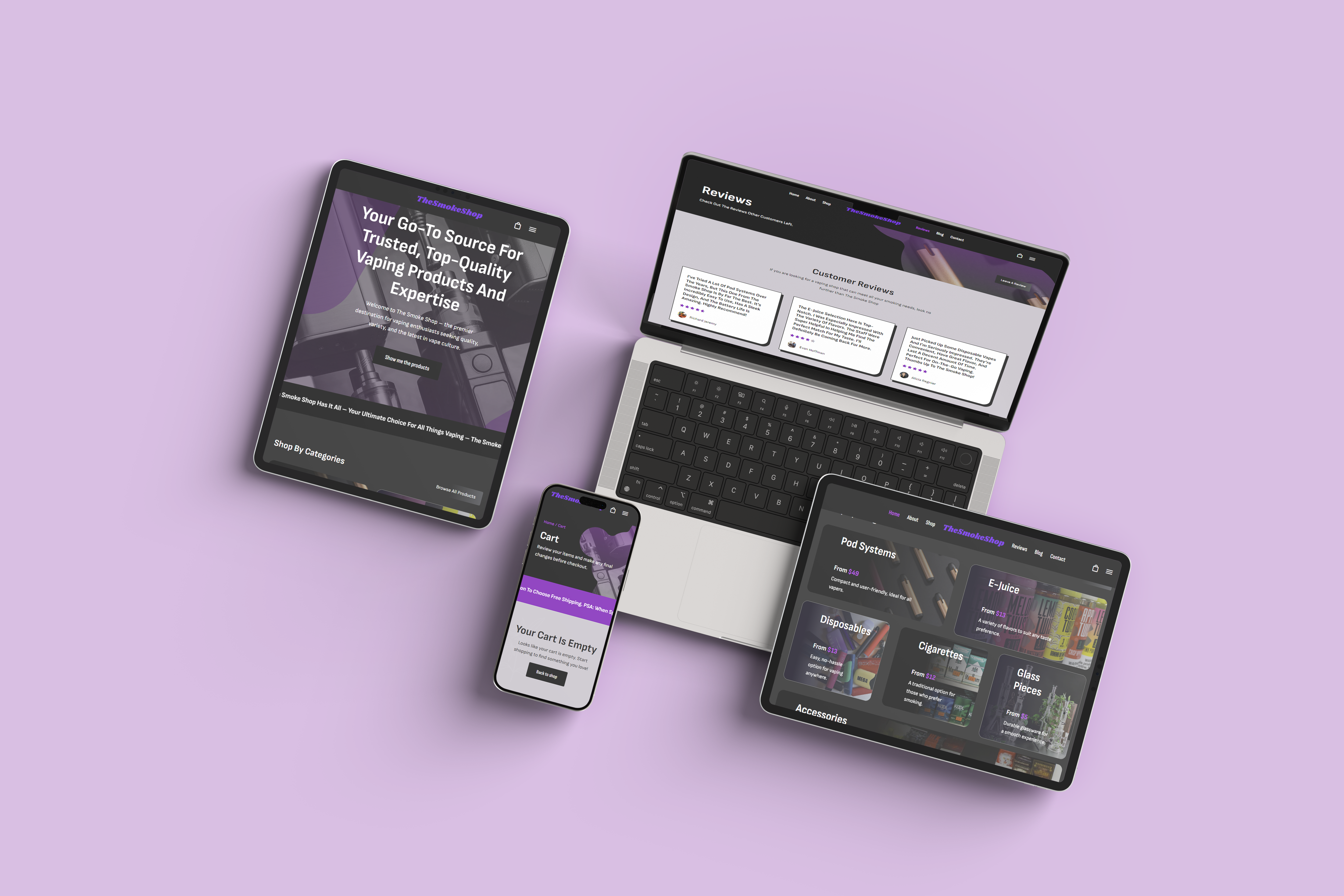
4. Optimize for Responsiveness Early
Responsive design is no longer optional—it’s a necessity. Designing for responsiveness from the start prevents time-consuming rework later. Use frameworks like Bootstrap or responsive grid systems to create layouts that adapt seamlessly to various screen sizes. Preview your design on multiple devices throughout the process to identify and resolve issues early.
5. Automate Repetitive Tasks
Repetitive tasks, such as exporting assets, resizing images, or coding common components, can eat up a significant amount of time. Automate these tasks wherever possible using tools like batch image editors, code generators, or plugins. Automation frees you up to focus on the creative and strategic aspects of your design.

Design Smarter, Not Harder
By incorporating these time-saving techniques into your workflow, you can streamline the website design process without sacrificing quality. Starting with a clear plan, leveraging templates, using advanced tools, focusing on responsiveness, and automating repetitive tasks can help you work smarter and faster. Whether you're designing a simple landing page or a complex website, these strategies ensure you deliver great results efficiently. Start implementing these techniques today and transform how you approach web design.
Ready to enhance your after-sales processes? Start building a service strategy that works for your customers—and your success.