project brief
Next Roof is a professional website designed for a local roofing business to showcase their services, portfolio, and expertise. The site aims to attract potential clients by providing detailed service information, high-quality visuals of past projects, and easy-to-use contact features. Focused on simplicity and clarity, the website serves as a digital front door for Next Roof, helping to build trust with visitors and convert them into clients.
technology Used
Showcasing Expertise and Building Confidence

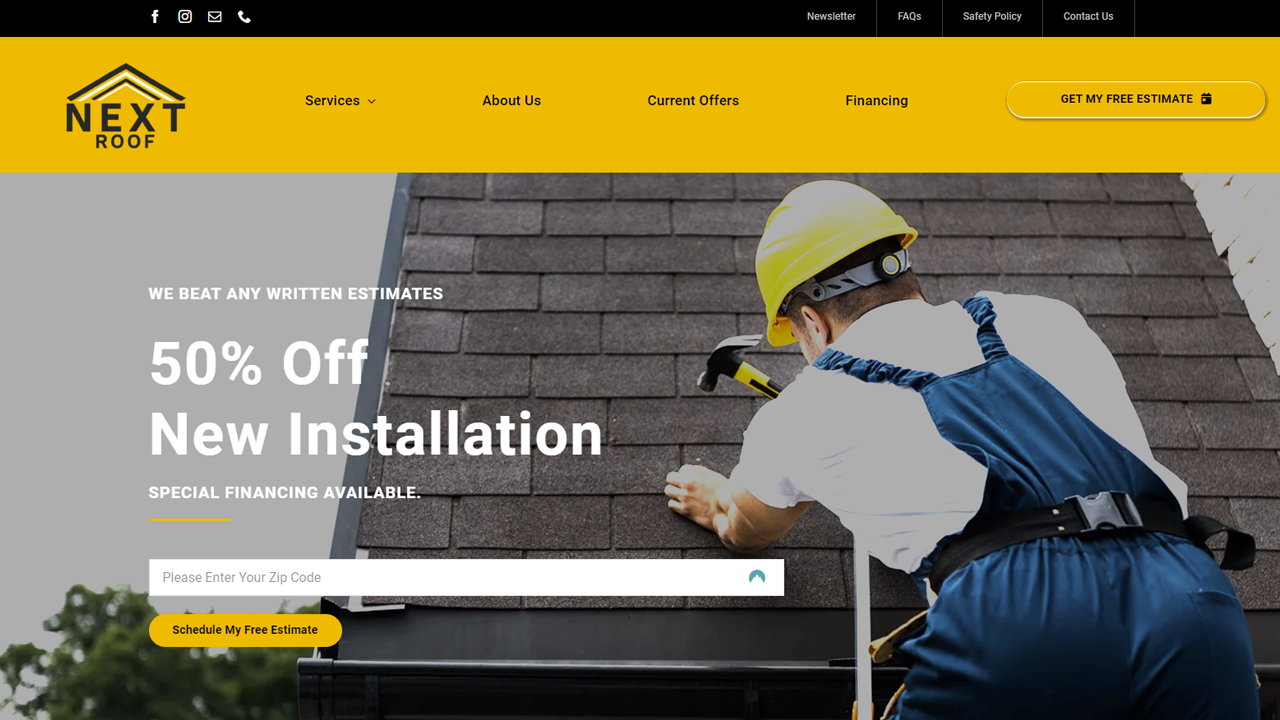
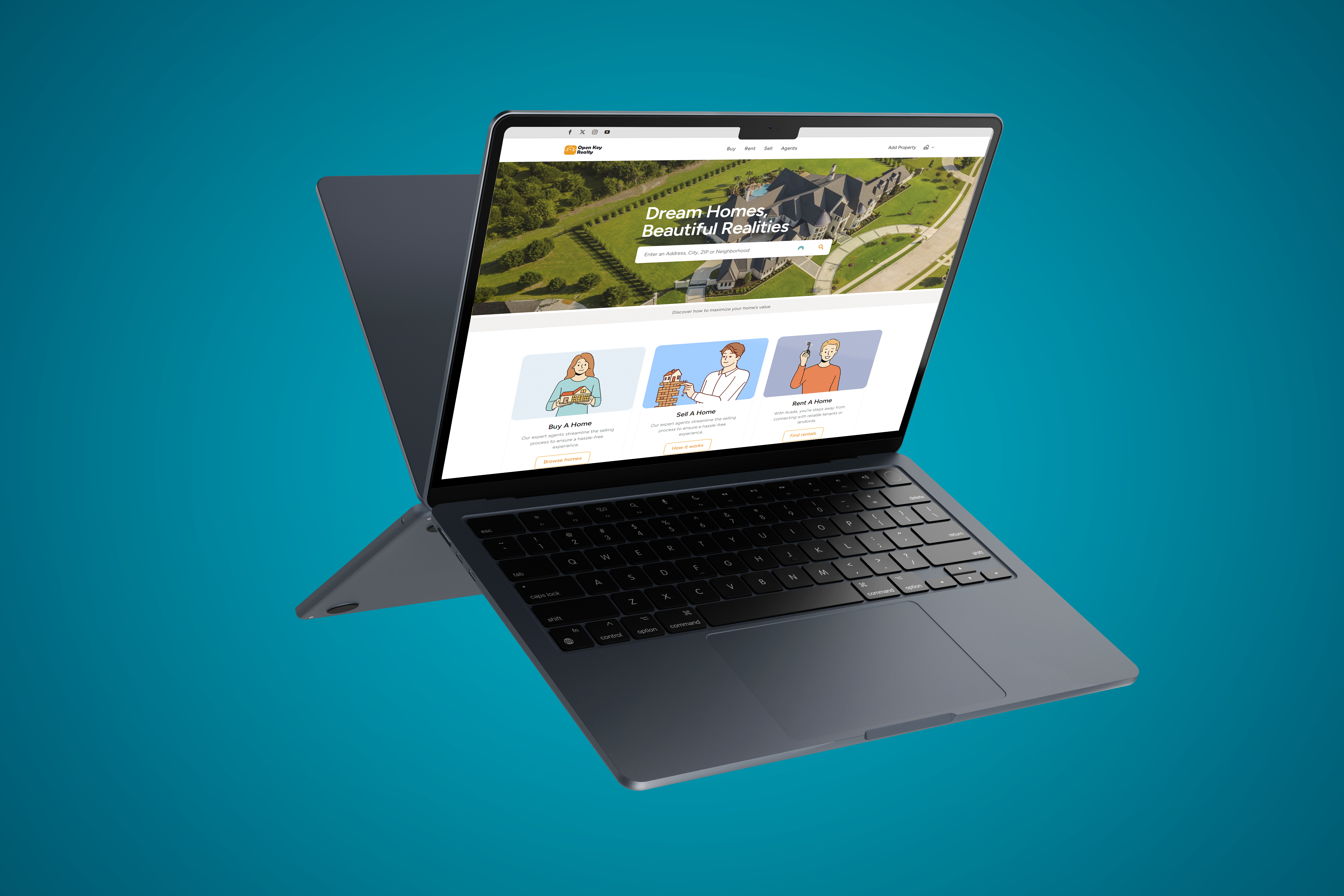
Next Roof’s website serves as a showcase of the company’s roofing expertise and quality craftsmanship. A dedicated portfolio section highlights completed projects with high-resolution images and detailed descriptions, demonstrating the business’s capabilities in residential, commercial, and repair services. This visual approach provides potential clients with a clear understanding of the company’s work standards and range of offerings, helping them feel confident in choosing Next Roof for their roofing needs.
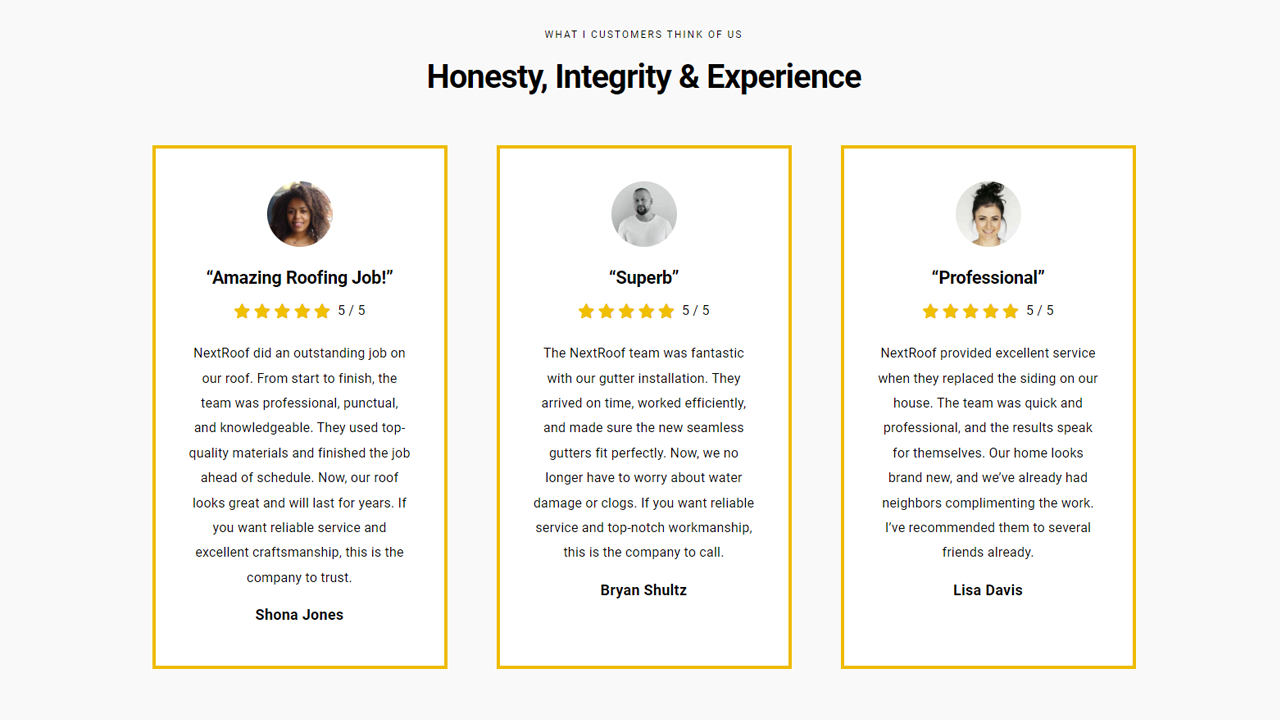
The site also includes a blog and FAQ section designed to educate visitors on roofing maintenance, material selection, and common concerns. By addressing these topics, Next Roof positions itself as a knowledgeable and approachable authority in the local roofing market. Combined with verified client testimonials and clear service descriptions, the website fosters trust and transparency, ensuring clients have the information they need to make informed decisions while reinforcing Next Roof’s reputation as a reliable roofing provider.
challenges we’ve faced
Building the Next Roof website required addressing key challenges to effectively showcase services and attract clients. The focus was on creating a visually appealing, easy-to-navigate design that highlighted expertise through testimonials and portfolio content. Optimizing for local SEO and mobile responsiveness ensured strong visibility and a seamless user experience. Below are the primary challenges addressed:
- 1
Designing an appealing portfolio gallery that highlights quality work while being easy to navigate.
- 2
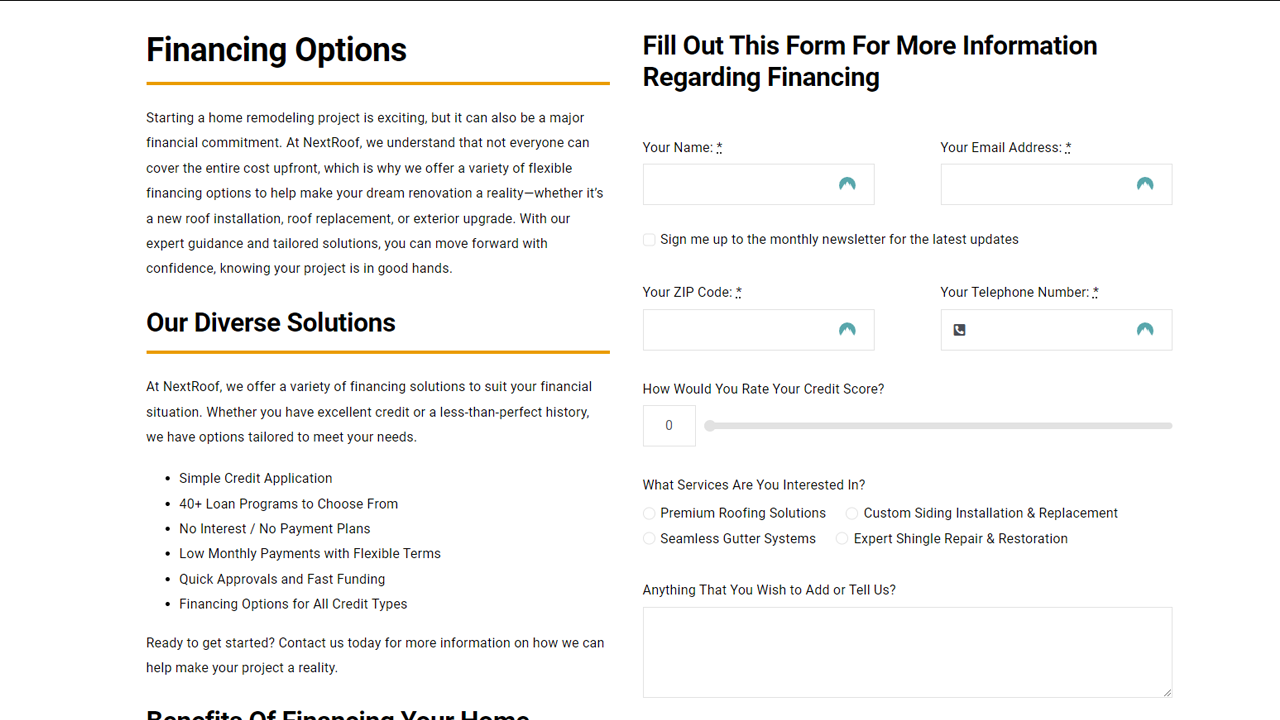
Crafting a contact form that is simple to use while gathering the necessary details to qualify leads effectively.
- 3
Ensuring the site is optimized for local SEO to help Next Roof rank higher in search results for roofing services in the area.
- 4
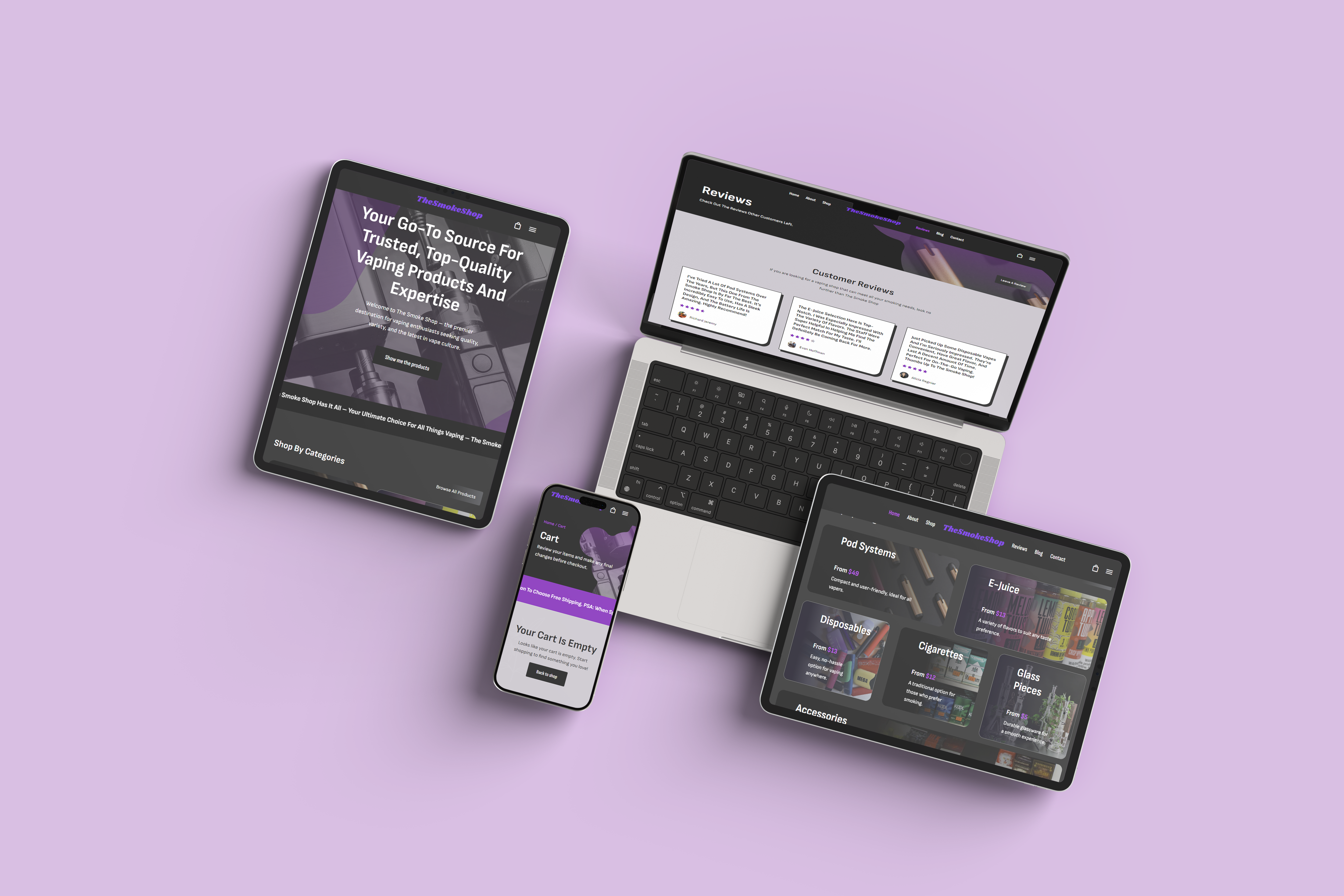
Creating a responsive design that provides an excellent user experience on mobile devices, where most users search for local services.
the final result
Next Roof’s website successfully launched as a sleek, user-friendly site that showcases the business’s expertise and services. The responsive design ensures a seamless experience across all devices, while the portfolio gallery highlights the company’s high-quality work. The inclusion of client testimonials and educational content builds trust with visitors and positions Next Roof as a local authority in roofing services.
The website’s SEO optimization ensures strong visibility in local search results, driving more traffic and inquiries. The streamlined contact form and clear calls-to-action encourage potential clients to reach out easily, leading to a higher conversion rate. By focusing on simplicity and professionalism, the Next Roof website effectively supports the business’s growth and strengthens its online presence.
Our Process
Planning
At the beginning of every project, we collaborate with our clients to develop a comprehensive project plan. The initial scope document may be provided by the client or created through a combination of phone discussions and in-person meetings.
Wireframing
After finalizing the project plan and scope, our wireframing team steps in to define the placement of all elements on each page of the application, whether it’s a consumer-facing mobile app or a backend business tool. This critical phase ensures we reach a clear agreement on the content and layout of each page for the user’s access.
Design
Once the wireframes for all pages are finalized, our design team takes the lead to craft the application’s final look and functionality. This is an exciting phase where the entire application begins to take shape. We provide clickable prototypes, allowing you to fully experience the user journey before the development process begins.
Code
With the wireframes and designs complete, we move on to coding the application to bring it to life. As an Agile development team, we divide the project into feature-focused segments called Sprints. This method enables our clients to regularly review the software’s progress and provide feedback at the end of each Sprint. Your input and active involvement are highly valued throughout the development journey.
Testing
Testing mobile and software applications is a vital step to ensure the product is functional, reliable, and user-friendly. This process typically includes multiple stages, using various techniques and tools to uncover defects, bugs, and usability challenges. The objective is to identify and resolve these issues before the application’s public release, enhancing the user experience and contributing to the product’s overall success.
Deployment
Once the application is complete and has received approval from our internal QA team, project management, and the client, we proceed to deploy the code to its final destination. Hosting options include client-owned servers, web hosting, or cloud-based solutions. We assist clients in exploring these options and manage the final stages of deployment.
“..True success is built not by individuals acting in isolation, but by a collective that values every effort as essential to the whole.”
– Mattie J.T. Stepanek, Motivation Speaker